Формулировка проблемы:
Задача проходит в рамках реализации прототипа системы EDI на базе платформы ARTA Synergy.
Необходимо реализовать стандартные платформенные JavaScript-компоненты для авторизации и регистрации пользователей при помощи ЭЦП. Разработанные компоненты затем могут использоваться в вышеуказанных целях также и во внешних системах.
Возможные варианты использования компонентов:
Использование на стандартной странице авторизации ARTA Synergy
Использование в модифицированных клиентских страницах авторизации
Регистрация пользователей системы внешними приложениями
Решение:
Необходимо реализовать клиентские JavaScript-компоненты для регистрации и авторизации по ЭЦП, удобные для встраивания в web-страницы.
Нужно реализовать три компонента:
EDSCommon- компонент, оборачивающий вызовы пользовательского агента Synergy (см EDI2).EDSAuth- компонент, осуществляющий авторизацию пользователя по его ЭЦПEDSReg- компонент, осуществляющий регистрацию пользователя по его ЭЦП
Компонент EDSCommon - служебный компонент,
который будет использоваться в компонентах
EDSReg и EDSAuth. Его задача
- предоставить JavaScript-интерфейс для следующих функций,
предоставляемых агентом Synergy:
Получение пользовательского сертификата и информации о нём
Подписание данных пользовательским ключём
Для того, чтобы использовать компонент
EDSCommon, необходимо подключить его к
веб-странице, добавив в её код инструкцию следующего вида:
<script language="Javascript" src="[http[s]://host:port/Synergy]/edsCommon.js"/>
Название функции: keyInfo
Входные данные:
callback- функция, которая будет выполнена при успешном получении данных
В результате выполнения функции сертификат пользователя и
информация о нём будут переданы в callback в формате, описанном
в задаче EDI2 (запрос с типом
INFO).
Название функции: sign
Входные данные:
В результате выполнения функции сертификат, которым была
осуществлена подпись, его серийный номер, данные, которые были
переданы для подписания, и подписанные данные будут переданы в
callback в виде JSON-объекта, описанного в задаче
EDI2 (см. запрос типа
SIGN).
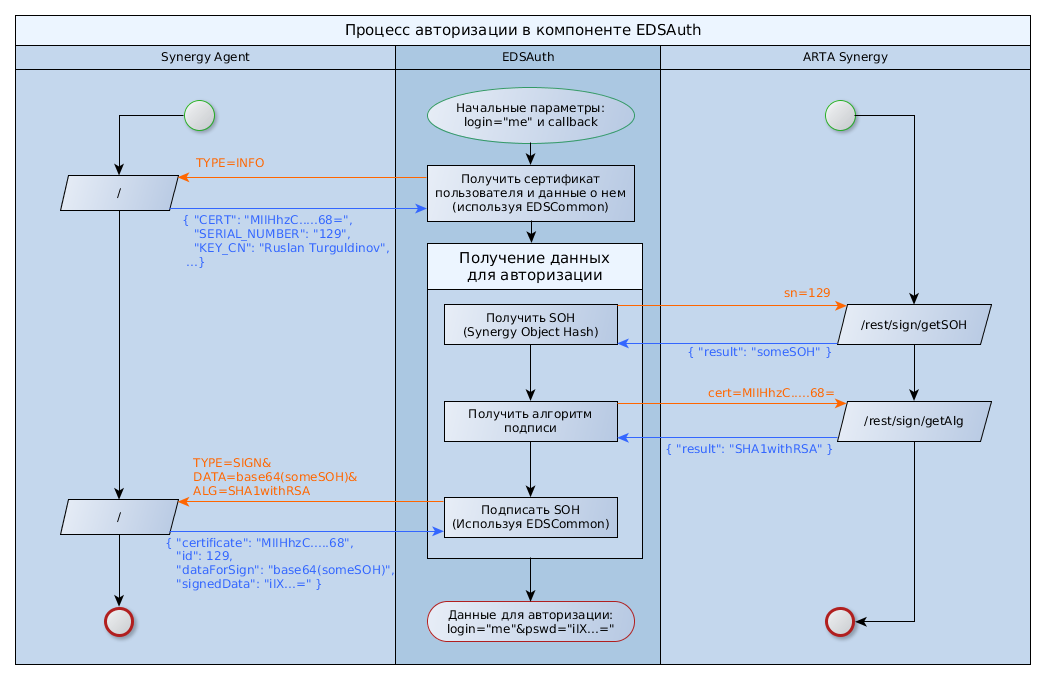
Компонент EDSAuth предназначен для
использования на страницах авторизации пользователя. Его задача -
получить строку, пригодную для подстановки в параметр
pswd стандартного сервлета авторизации ARTA
Synergy (loginservlet) вместо пароля. Если
передать эту строку и правильный логин пользователя в сервлет
loginservlet, то он авторизует этого
пользователя в ARTA Synergy (см.
EDI4).
Для того, чтобы использовать компонент EDSAuth,
необходимо подключить его к веб-странице, добавив в её код
инструкцию следующего вида:
<script language="Javascript" src="[http[s]://host:port/Synergy]/edsAuth.js"/>
Компонент предоставляет всего одну функцию, которая, собственно, и осуществляет авторизацию:
Название функции: auth
Входные данные:
login- логин пользователя в ARTA Synergy, строкаcallback- функция, которая будет выполнена при успешной авторизации
Описание процесса авторизации:
В результате работы функции callback запускается с передачей ему
параметров login и pswd.
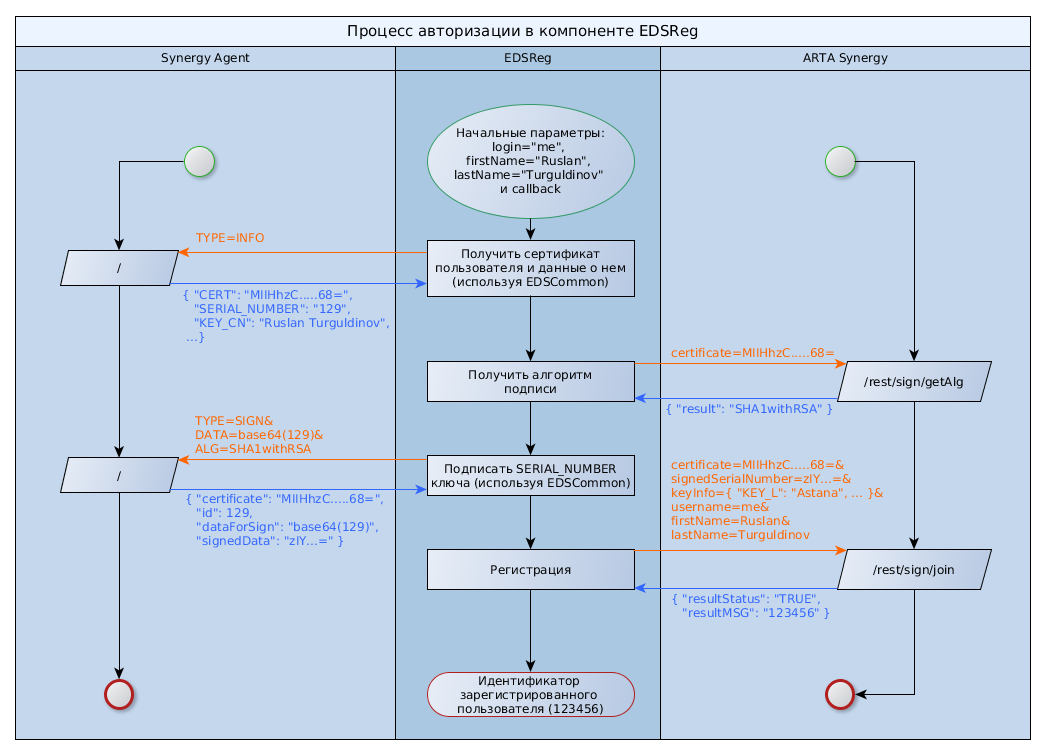
Компонент EDSReg предназначен для использования
на страницах регистрации пользователя. Его задача -
зарегистрировать пользователя по логину и получить идентификатор
этого пользователя в ARTA Synergy.
Примечание:
Таким образом, при использовании компонентов
EDSRegиEDSAuthразработчику, реализующему страницы регистрации и авторизации, придётся придумать общую для них обоих схему получения логина пользователя из информации его сертификата.Это может быть, например, отпечаток сертификата, или какая-то комбинация его полей, обеспечивающая уникальность полученного логина
Для того, чтобы использовать компонент EDSReg,
необходимо подключить его к веб-странице, добавив в её код
инструкцию следующего вида:
<script language="Javascript" src="[http[s]://host:port/Synergy]/edsReg.js"/>
Компонент предоставляет всего одну функцию, которая, собственно, и осуществляет регистрацию:
Название функции: register
Входные данные:
login- логин пользователя в ARTA Synergy, строкаfirstName- имя пользователя в ARTA Synergy, строкаlastName- фамилия пользователя в ARTA Synergy, строкаcallback- функция, которая будет выполнена при успешной регистрации
Описание процесса регистрации:
В результате работы функции callback запускается с передачей ему идентификатора пользователя Synergy.