С помощью разработки ВМК есть возможность отображения портлетов в Synergy. Для того чтобы отобразить портлет необходимо:
Установить java 1.8.
Развернуть инстанс liferay. Для этого скачиваем со страницы https://www.liferay.com/downloads Liferay Portal CE Bundled with Wildfly. Разворачиваем архив в папку /opt. Переходим в папку /opt/liferay-portal-7.0-ce-ga1/wildfly-10.0.0/bin. Запускаем jboss ./standalone.sh -b 0.0.0.0
Открываем браузер и подключаемся к порту 8080 (http://localhost:8080). Вначале предстоит пройти установки, предложенные Basic Configuration. Принимаем настройки указанные по умолчанию
Создаем файл system-ext.properties в папке /opt/liferay-portal-7.0-ce-ga1/wildfly-10.0.0/standalone/deployments/ROOT.war/WEB-INF/classes/
Прописываем в файле строку http.header.secure.x.frame.options=false, чтобы была возможность отображения портлетов на других сайтах (cистемные настройки liferay)
Перезапускаем jboss
Заходим на страницу http://localhost:8080 и на ней добавляем предлагаемые liferay портлеты.
У каждого портлета в настройках прописан его адрес. Например:
<script src="http://192.168.2.119:8080/o/frontend-js-web/liferay/widget.js" type="text/javascript"></script>
<script type="text/javascript">
Liferay.Widget({ url: 'http://192.168.2.119:8080/widget/web/guest/home/-/contacts'});
</script>
Этот адрес используем для внедрения портлета в синерджи.
Пример 1:
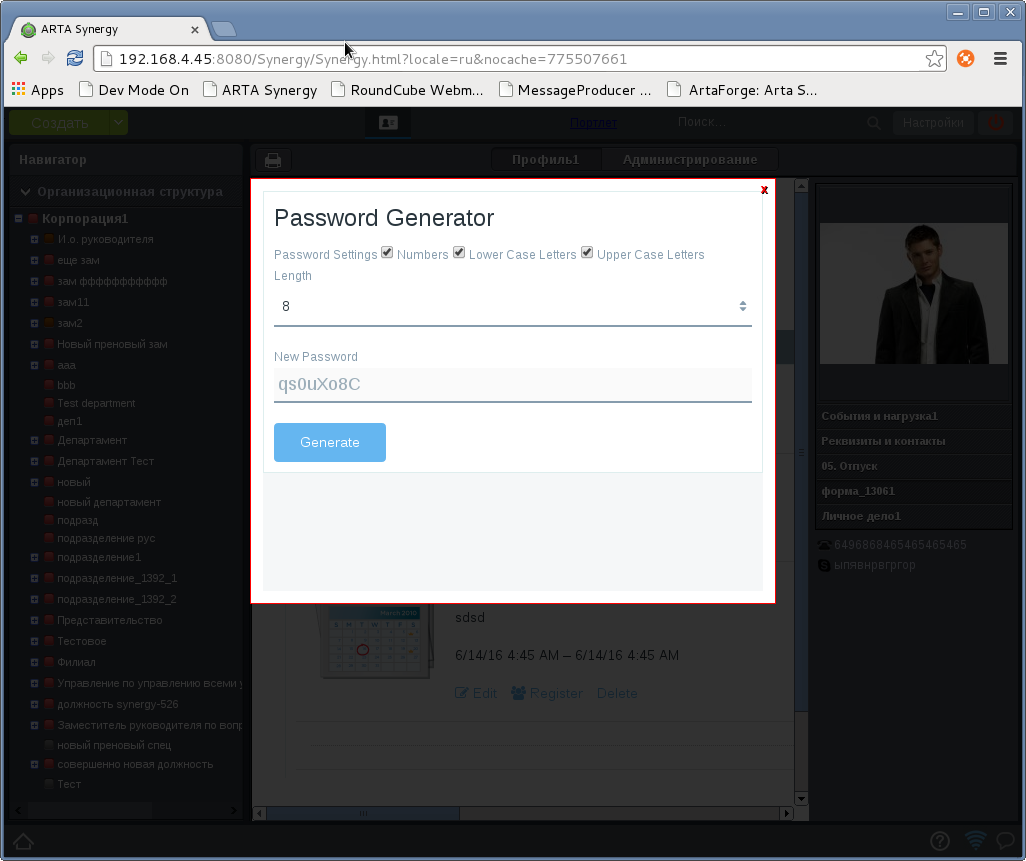
Пишем пользовательский компонент в конфигураторе, который отобразит ссылку рядом с полем поиска в синерджи, по нажатию на которую отобразится портлет в диалоговом окне.
Исходный код:
<a href="#" onclick="openbox('Wrapp');return false;" >Портлет</a> <div id="Wrapp" style="display:none"> <div id='tt'><div class="close" onclick="openbox('Wrapp')">x</div> <iframe frameborder="0" height="100%" id="portlet1" src="http://192.168.2.119:8080/widget/web/guest/home/-/com_liferay_password_generator_web_portlet_PasswordGeneratorPortlet" width="100%"></iframe> </div></div> <style type="text/css"> #Wrapp,#Wrapp2 { top:0; left:0; position:fixed; background-color: rgba(0, 0, 0, 0.8); opacity: inherit; width:100%; height:100%; z-index:10000; } #tt,#tt2 { position:relative; background-color:#fff; width:500px; padding:12px; height:400px; margin:7% auto auto auto; border:red solid 1px; } div.close { cursor:pointer; position:absolute; font-weight:700; text-shadow:#000 1px 1px 0; color:red; right:7px; top:2px; } </style>
Исходный код скрипта:
function openbox(id,tt) {
var div = document.getElementById(id);
var tt_div = document.getElementById(tt);
if(div.style.display == 'block') {
div.style.display = 'none';
}
else {
div.style.display = 'block';
}
}
Пример 2:
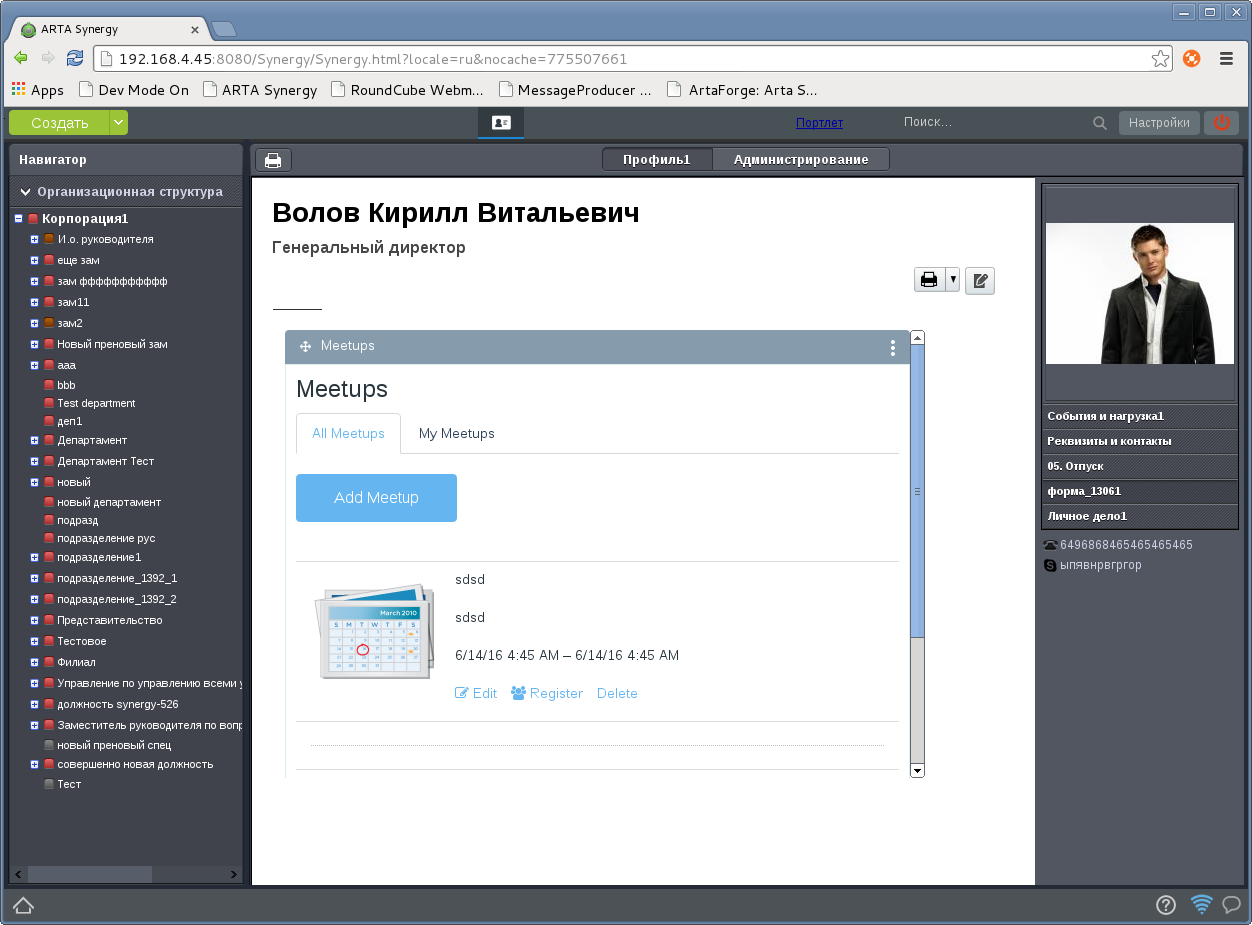
Заменяем компоненты формы изображение с идентификатором image_for_portlet.
Исходный код:
<div></div> <style type="text/css"> #portlet_div { position:relative; width:640px; padding:12px; height:448px; } </style>
Исходный код скрипта:
(function () {
console.log("appended");
var checkAgain = function() {
setTimeout(changeUserName, 5000);
};
var changeUserName = function () {
var component = jQuery('img#image_for_portlet');
if (component === null || component.length === 0) {
console.log("no success");
checkAgain();
return;
}
console.log("success!!");
console.log(component.parentNode);
console.log(component);
var mySpan = document.createElement("div");
mySpan.innerHTML = "<div id='portlet_div' ><iframe frameborder = "0" height = "100%" id = "portlet1" src = "http://192.168.2.119:8080/widget/web/guest/home/-/meetups" width = "100%" > </iframe ></div > ";
component.replaceWith(mySpan.innerHTML);
checkAgain();
};
changeUserName();
})();