Формулировка проблемы: необходима возможность таких манипуляций с элементами формы при ее проигрывании, которые в текущей реализации форм настроить нельзя, как например:
в случае наступления Условия1 становится обязательным для заполнения Компонент1;
в случае наступления Условия2 перестает отображаться на форме Компонент2;
в случае наступления Условия3 становится недоступным для редактирования Компонент3;
в случае наступления Условия4 автоматически изменяется значение в Компоненте4;
и т.д. и т.п.
Данной задачей затрагиваются следующие места Системы:
Редактор формы
Проигрыватель формы
Пользовательские компоненты
Решение.
Общим решением является предоставление возможности написания сценариев (скриптов) в форме.
Задача разбита на несколько подзадач:
Определим скриптинг как написание сценариев
на интерпретируемом языке программирования. Поддерживаемый
платформой сценарный язык - JavaScript.
Определим событие как сообщение, которое возникает в различных точках проигрывателя форм при выполнении определенных условий и которое предназначено для того, чтобы иметь возможность предусмотреть реакцию.
Для решения поставленной задачи создаются обработчики событий: как только проигрыватель форм либо компонент попадает в заданное состояние, происходит событие, посылается сообщение, а обработчик перехватывает это сообщение.
Код скрипта может быть внедрен:
к компоненту формы
к нескольким формам через "пользовательский компонент"
Код скриптинга выполняется сразу при отрисовке компонента либо формы.
Перечислим основные требования, которым должен удовлетворять скриптинг в формах.
Проигрыватель формы сообщает о наступлении того или иного события, а скриптинг должен позволять их обрабатывать и выполнять код до или после наступления самого события.
Примечание.
Необходимо иметь ввиду, что события срабатывают только в случае, когда открыт проигрыватель формы.
Скриптинг должен позволять манипулировать следующими свойствами компонента:
делать его доступным либо недоступным для изменения;
отображать либо перестать отображать его;
делать его обязательным либо не обязательным для заполнения;
добавлять либо удалять блоки динамической таблицы;
скрывать столбцы таблицы (статической, динамической).
Скриптинг должен позволять получать и манипулировать внешним видом (равно как HTML-кодом) компонента.
Скриптинг должен позволять получать и задавать новые значения компонента.
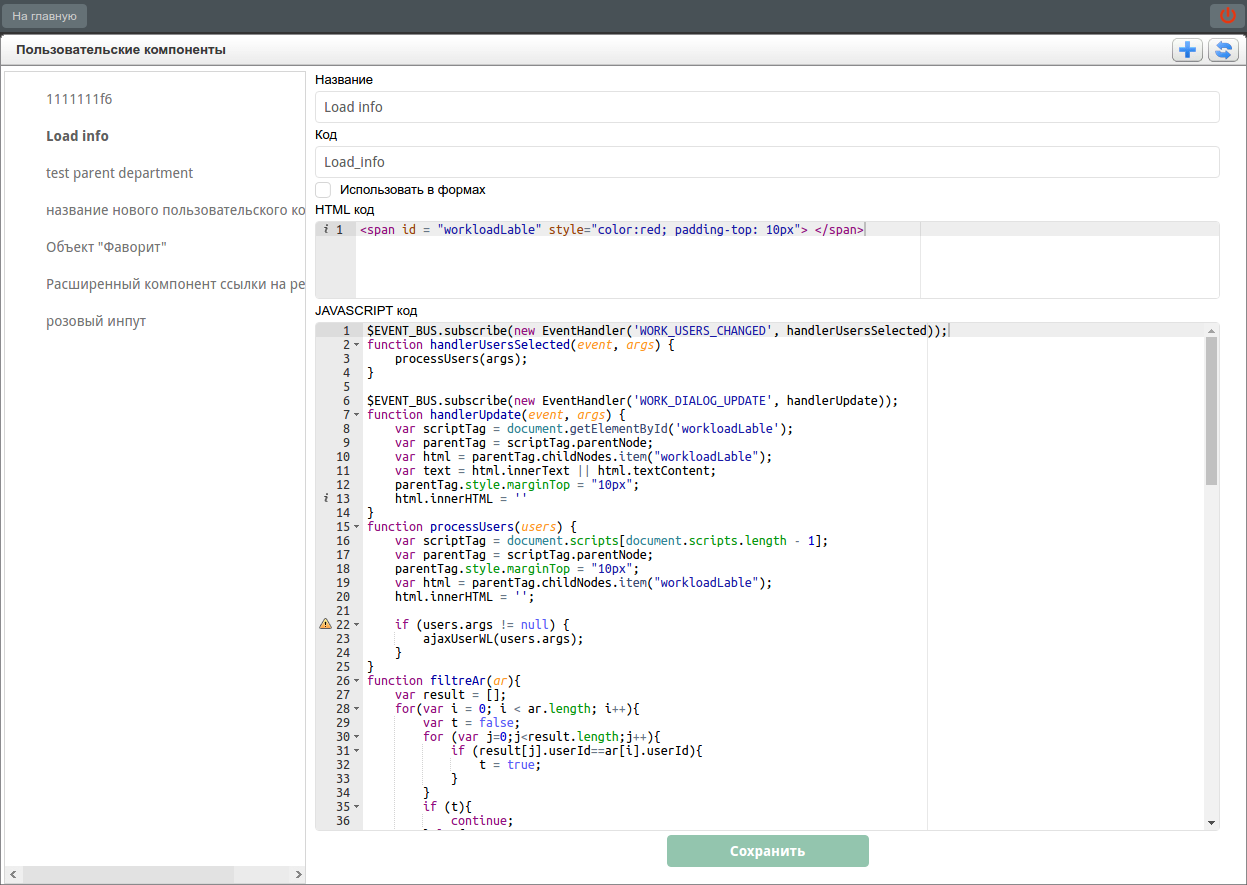
В рамках данной подзадачи необходимо доработать раздел Конфигуратора → Процессы → Пользовательские компоненты.
Во-первых, необходимо добавить возможность удаления уже существующих компонентов с помощью пункта контекстного меню «Удалить» в дереве слева. По его нажатию выдается браузерное диалоговое окно подтверждения удаления с текстом:
Вы действительно хотите удалить "%название_компонента%"?
Во-вторых, необходимо переименовать названия полей:
Исходный кодвHTML код;Исходный код скриптавJavaScript код.
В-третьих, в настройки каждого компонента
необходимо добавить новую опцию Код. См.
подробное описание данной опции в подразделе про
импорт/экспорт
формы.
В-четвертых, в настройки каждого компонента необходимо добавить новую опцию:
Использовать в формах
Опция представляет собой флажок, который по умолчанию выключен. Во всех настроенных компонентах данная опция также должна быть выключена.
Включенный флажок «Использовать в формах» позволяет выбрать данный пользовательский компонент в качестве значения нового компонента формы:
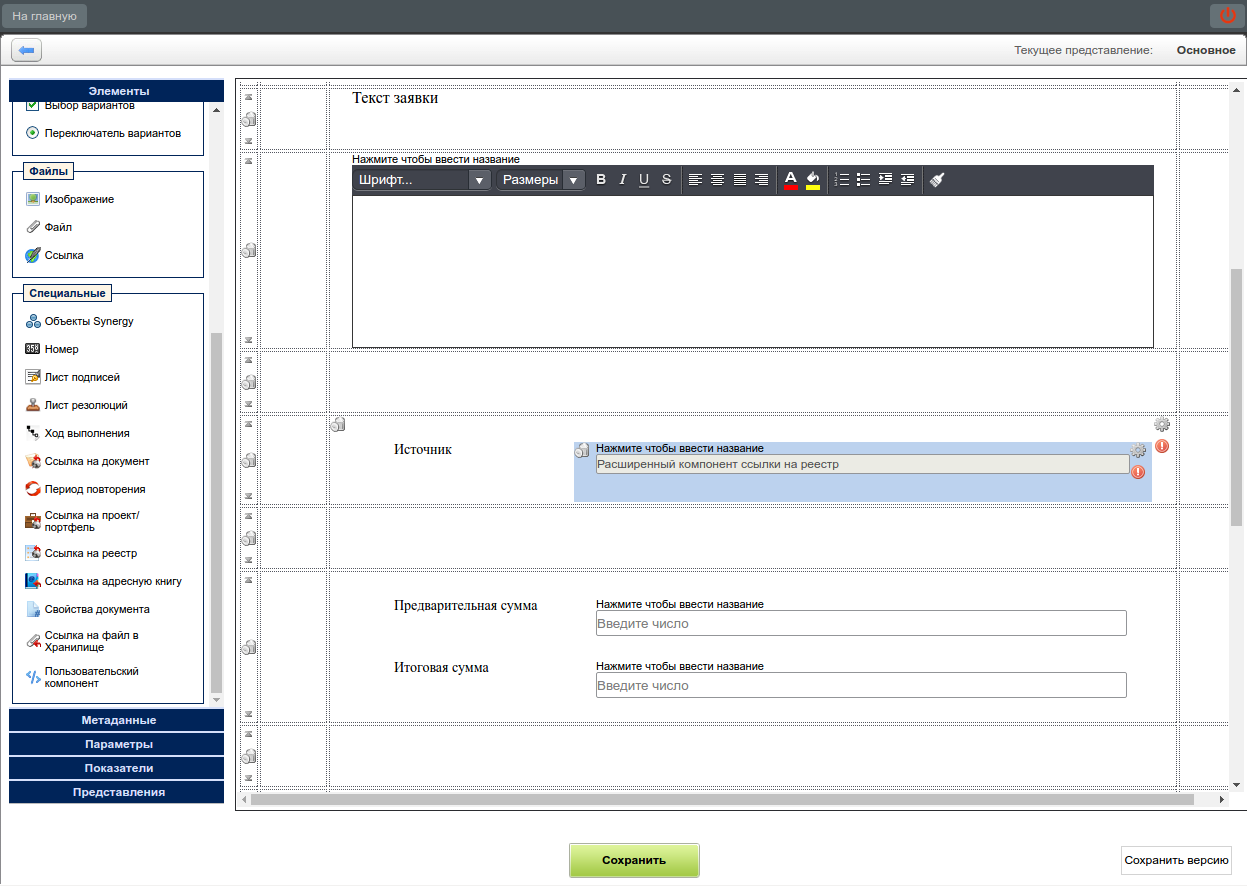
Пользовательский компонент
Расположение: в группе «Специальные», последним в списке и с
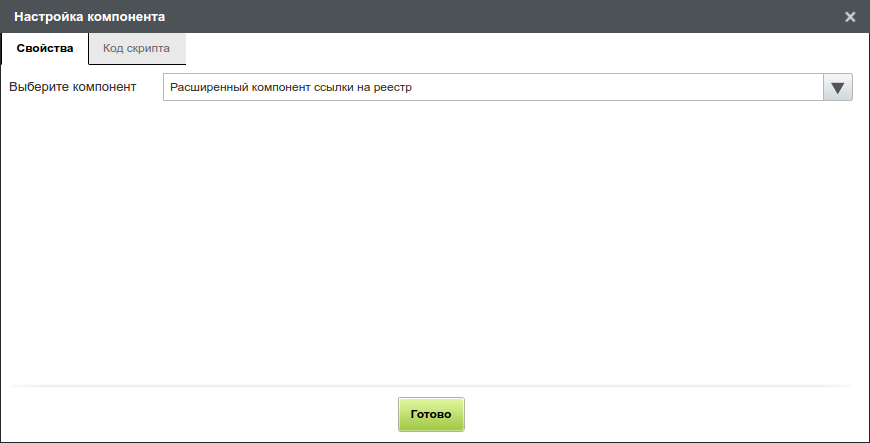
иконкой ![]() . Характеризуется единственной настройкой
«Выберите компонент» в виде выпадающего списка, который содержит
все пользовательские компоненты, в которых включена опция
«Использовать в формах».
. Характеризуется единственной настройкой
«Выберите компонент» в виде выпадающего списка, который содержит
все пользовательские компоненты, в которых включена опция
«Использовать в формах».
Примечание.
Уже выбранное значение «Пользовательского компонента» продолжает сохранять свое значение, даже если в настройках самого компонента позже отключили возможность его использования в формах.
Рекомендуется описывать логику работы компонента в скриптовой части (поле «JavaScript код»), в противном случае невозможно гарантировать возможность изменения компонентом других компонентов формы.
Внешний вид компонента в проигрывателе формы описывается в поле «HTML код». Если это поле ничего не содержит, либо содержит некорректные данные, компонент никак не отображается. В редакторе форм же - строго в виде нередактируемого однострочного поля, которое отображает название выбранного пользовательского компонента либо заглушку «Пользовательский компонент» (если таковой еще не выбран в настройках).
Важно! Новый компонент формы "Пользовательский компонент" не будет участвовать в местах, где могут использоваться какие-либо другие компоненты формы:
будет отсутствовать в полях формы реестра;
будет отсутствовать в фильтрах реестра;
не будет учитываться при поиске в реестре;
не будет участвовать в сортировке реестра;
будет отсутствовать во всех видах сопоставлений;
не будет учитываться во всех спец.процессах (как, например, в условном переходе).
При этом отображение значения данного компонента в печатном представлении формы зависит от реализации самого пользовательского компонента.
Настройки компонентов (за исключением "страницы"), дорабатываются следующим образом:
все существующие настройки объединяются в одну вкладку "Свойства";
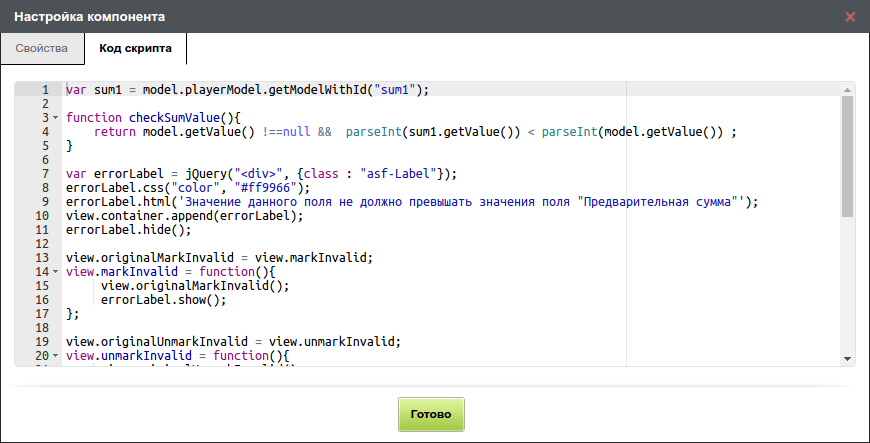
добавляется новая вкладка "Код скрипта", которая содержит единственную настройку - многострочный текст для размещения в нем исполняемого кода;
для компонентов, не содержащих никаких настроек (например, "Неизменяемый текст" и "Изображение"), настройки, вызываемые иконкой «!», будут содержать единственную вкладку "Код скрипта";
для компонента "Таблица" добавляется иконка «!», как и в прочих компонентах вызывающая настройки, в которой также содержится только вкладка "Код скрипта" (прочие настройки таблицы остаются на старом месте).
Поле ввода "Код скрипта" не является обязательным для заполнения.
Здесь аналогично предыдущему пункту, логика компонента должна быть написана в коде скрипта. Отсутствие кода никак на компонент не влияет.
Т.к. форма теперь может быть связана с пользовательскими компонентами, необходима возможность импорта/экспорта и связанных с формой пользовательских компонентов.
Для корректной реализации импорта/экспорта в настройки всех
пользовательских компонентов необходимо добавить новую
опцию «Код» - текстовое поле ввода, обязательное для
заполнения. Значение поля должно быть уникально среди всех
пользовательских компонентов и заполняется автоматически
транслитерацией из названия с заменой пробелов на символ
_ (нижнее подчеркивание). Значение поля не
может начинаться с цифр.
Правила валидации данного поля идентичны таковым в других местах системы. При попытке сохранения отображается ошибка:
поле "Код" не заполнено:
Введите кодвведенный код не уникален:
Данный код уже используетсявведенный код начинается с цифры либо содержит пробел:
Код не должен содержать пробелов и должен начинаться с буквы
При обновлении системы всем имеющимся
пользовательским компонентам будут присвоены коды. Данные коды
будут составлены тем же способом, который описан выше. Если
названия компонентов будут совпадать, в конце получаемого кода
необходимо добавить порядковый номер. А если название начинается
с цифры, в начало кода добавить символ u.
Объект конфигурации "Пользовательский компонент" является зависимым по отношению к объекту "Форма".
В файл конфигурации экспортируется следующая информация о связанном с формой пользовательском компоненте:
поле "Название"
поле "Код"
флажок "Использовать в формах"
поле "HTML код"
поле "JavaScript код"
Если в результате импорта конфигурации нет возможности установить связь компонента с "пользовательским компонентом" (по коду), то он принимает пустое значение.
При экспорте формы соответствующий файл описания формы содержит название и код "пользовательского компонента". При импорте формы проверяется наличие "пользовательского компонента" с таким кодом, и:
при его наличии устанавливается соответствующая связь;
при его отсутствии устанавливается пустое значение.