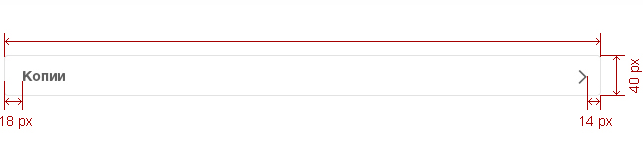
Ширина — определяется контекстом использования
Высота - 40 px
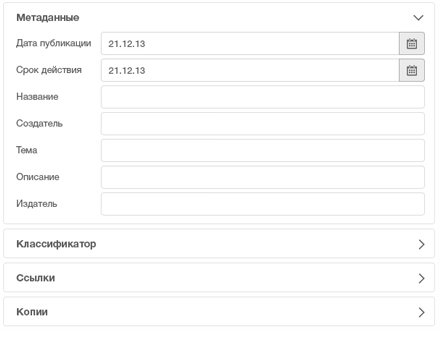
В раскрытую коллапсинг панель можно размещать любые компоненты. Отступы и размеры определяются свойствами самих компонентов.
Стиль названий коллапсинг-панелей — BigText.
Opened – панель в раскрытом состоянии
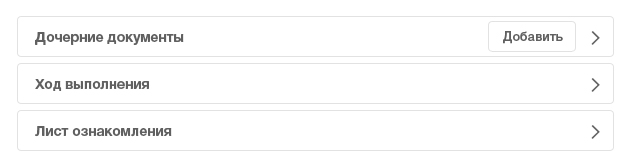
Collapsed — панель в свернутым состоянии
Цвет границы - ButtonBorder
Цвет фона - WhiteBg
Цвет стрелки - TextColor2
Цвет текста - TextColor2