Содержание
- 4.1. Кнопки
- 4.2. Поля
- 4.3. Таблица
- 4.4. Дерево объектов
- 4.5. Панель вкладок
- 4.6. Чекбокс
- 4.7. Радиокнопка
- 4.8. Прогресс-бар
- 4.9. Слайдер
- 4.10. Индикатор
- 4.11. Скролл-бар
- 4.12. Дерево-таблица
- 4.13. Пагинатор
- 4.14. Выпадающий список/Контекстное меню
- 4.15. Панель навигатора/Стек-панель
- 4.16. Коллапсинг-панели
- 4.17. Компонент «Путь»
- 4.18. Встраиваемый листбокс
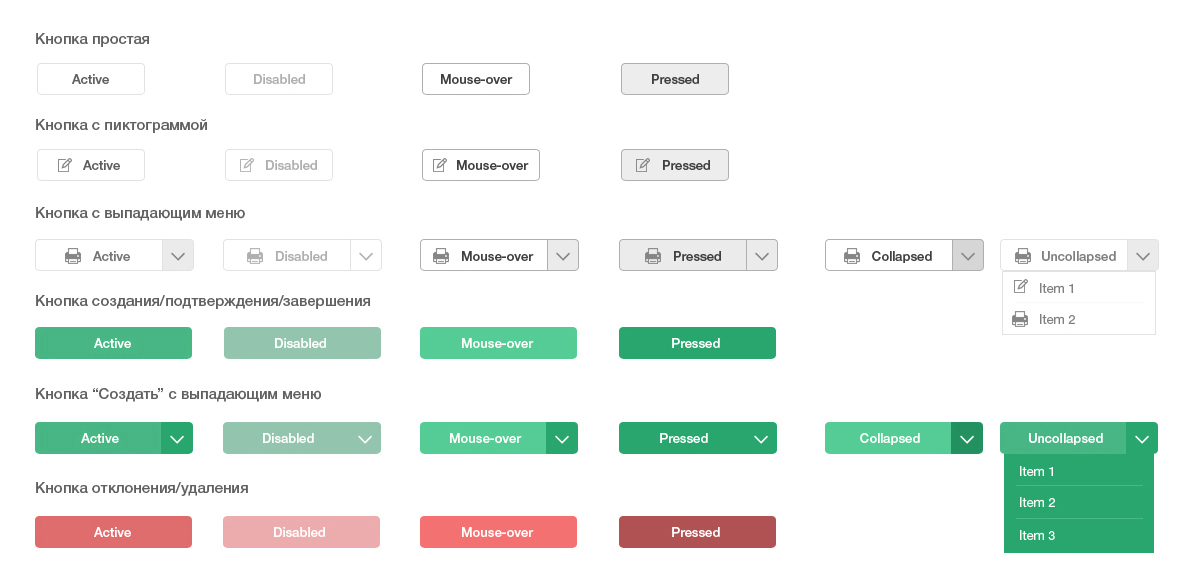
Active — состояние кнопки по умолчанию
Disabled — состояние кнопки, недоступной для нажатия
Mouse-over — состояние кнопки при наведении к ней кнопкой мыши
Pressed — нажатая кнопка; для кнопки с выпадающим меню основная кнопка в состоянии «Pressed», кнопка выпадающего меню — в состоянии «Active»
Collapsed — основная кнопка находится в состоянии «Active», кнопка выпадающего меню - в состоянии «Pressed», выпадающее меню скрыто
Uncollapsed — обе части кнопки в состоянии «Active», выпадающее меню раскрыто
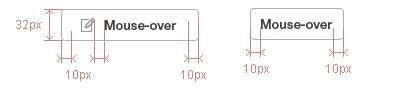
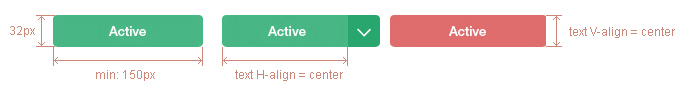
высота - 32px
радиус углов - 4px
минимальная ширина кнопки — 32px. В этом случае, в кнопку помещается только пиктограмма размером 16х16 и горизонтальные отступы по 10 px не нужны
содержимое кнопки (пиктограмма и надпись) выравнивается по центру и по горизонтали, и по вертикали
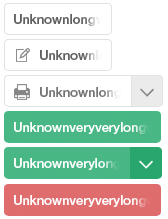
если надпись на кнопке шире самой кнопки, то применять градиент для скрытия последних символов:
Градиент начинается от правой границы.
Ширина градиента составляет 20% от ширины кнопки, но не более 20 px
В случае с кнопками с дополнительной частью, градиент начинается от левой границы дополнительной части.
Начальная (правая) точка градиента такого же цвета как фон кнопки, ее прозрачность 0%.
Конечная точка (левая) также имеет цвет фона, однако прозрачность конечной точки равна 100%.
Основная часть кнопки — это часть кнопки с надписью и/или с пиктограммой, расположенная в левой стороне кнопки и отделенная от дополнительной части кнопки линией.
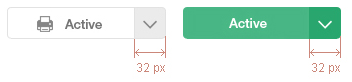
Дополнительная часть кнопки — это правая сторона кнопки с пиктограммой вызова выпадающего меню.
Сплиттеры в меню кнопки размещаются по макету дизайна либо по усмотрению разработчика.
Таблица 4.1. Кнопка простая
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Граница | ButtonBorder | ButtonBorder | Border1 | Border1 | ||
| Цвет | WhiteBg | WhiteBg | WhiteBg | ButtonBg | ||
| Текст | TextColor2 | Border1 | TextColor3 | TextColor3 |
Таблица 4.2. Кнопка с пиктограммой
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Граница | ButtonBorder | ButtonBorder | Border1 | Border1 | ||
| Цвет | WhiteBg | WhiteBg | WhiteBg | ButtonBg | ||
| Текст | TextColor2 | Border1 | TextColor3 | TextColor3 |
Таблица 4.3. Кнопка с выпадающим меню
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Граница | ButtonBorder | ButtonBorder | Border1 | Border1 | Border1 | ButtonBorder |
| Цвет 1 | WhiteBg | WhiteBg | WhiteBg | ButtonBg | WhiteBg | WhiteBg |
| Цвет 2 | ButtonBg | WhiteBg | ButtonBg | ButtonBg | ButtonPressed | ButtonBg |
| Текст | TextColor2 | Border1 | TextColor3 | TextColor3 | TextColor3 | TextColor2 |
| Меню | WhiteBg |
Таблица 4.4. Кнопка создания/подтверждения/завершения
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Цвет | ApproveButtonBg3 | ApproveButtonBg1 | ApproveButtonBg2 | ApproveButtonBg4 | ||
| Текст | WhiteBg | WhiteBg | WhiteBg | WhiteBg |
Таблица 4.5. Кнопка «Создать» с выпадающим меню
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Цвет 1 | ApproveButtonBg3 | ApproveButtonBg1 | ApproveButtonBg2 | ApproveButtonBg4 | ApproveButtonBg3 | ApproveButtonBg3 |
| Текст | WhiteBg | WhiteBg | WhiteBg | WhiteBg | WhiteBg | WhiteBg |
| Текст | WhiteBg | WhiteBg | WhiteBg | WhiteBg | WhiteBg | WhiteBg |
| Меню | ApproveButtonBg4 |
Таблица 4.6. Кнопка отклонения/удаления
| Тип | Active | Disabled | Mouse-over | Pressed | Collapsed | Uncollapsed |
|---|---|---|---|---|---|---|
| Цвет | DeclineButtonBg3 | DeclineButtonBg1 | DeclineButtonBg2 | DeclineButtonBg4 | ||
| Цвет 2 | ApproveButtonBg4 | ApproveButtonBg1 | ApproveButtonBg4 | ApproveButtonBg4 |
Граница —- цвет границы кнопки
Цвет/Цвет 1 —- код цвета основной части кнопки
Цвет 2 —- код цвета дополнительной части кнопки
Меню —- цвет фона выпадающего меню
Текст —- код цвета текста на кнопке
Высота кнопки - 32 px.
Минимальная ширина кнопки - 32 px.
Максимальная ширина кнопки определяется контекстом использования либо задаётся явно на каждом макете.
Можно размещать не более одной пиктограммы на кнопку. Её размер - 16 х16 px.
Минимальныве горизонтальные отступы слева и справа от содержимого кнопки, а также между пиктограммой (если присутствует) и надписью, равны 10px.
Стиль шрифта — MainTextBold.
Кнопка, в целом, повторяет свои параметры обычной кнопки либо кнопки с пиктограммой, с добавлением справа области вызова меню.
Минимальная ширина кнопки с выпадающим меню - 150px (включая область вызова меню, если она присутствует). Ширина кнопки вызова меню (выбора из списка), календаря, выбора объекта Synergy, а также аналогичных кнопок в других полях равна 32px.
Стиль шрифта — MainTextBold.
Минимальная ширина кнопок - 150px (включая область вызова меню, если она присутствует).
Стиль шрифта — MainTextBold.
Цвет сплиттера меню кнопки «Подтверждение» - ApproveButtonBg3
Групповые кнопки могут работать в двух режимах:
Одновременно может быть нажата только одна кнопка
Одновременно может быть нажато несколько кнопок
Режим работы групповых кнопок зависит от контекста использования и макета дизайна.
Минимальная ширина кнопок равна 100px.
Максимальная ширина зависит от содержимого кнопки.
Все групповые кнопки одного блока кнопок имеют одинаковую ширину. Ширина групповых кнопок определяется значением ширины самой широкой кнопки в данном блоке. Например: если ширина кнопки x1 = 120px, кнопки x2 = 130px и кнопки x3 = 160px, тогда необходимо задать всем кнопкам ширину кнопки x3 = 160px.
Стиль шрифта выделенной кнопки— MainTextBold, не выделенной — MainText.
Если курсор наведен на основную часть кнопки, то она переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. То же самое касается дополнительной части кнопки. Данное правило не работает если, кнопка находится в состоянии Disabled.
Кнопка переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Это правило работает для обеих частей кнопки. Данное правило не работает если, кнопка находится в состоянии Disabled.