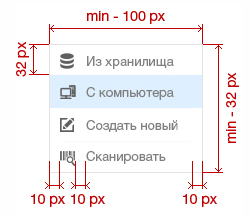
Высота зависит от контента, но не менее 32 px
Максимальная высота - 320 px, если в выпадающем списке пунктов больше 10 - отображать скролл-бар
Ширина выпадающего списка равна ширине родительского элемента.
Ширина контекстного меню зависит от контента, но не менее 100 px
Горизонтальные отступы слева и справа от границ до текста или пиктограммы — 10 px.
Отступ между пиктограммой (если присутствует) и текстом — 10 px
Если пиктограмма отсутствует отступ не нужен
cтиль шрифта названия — MainText
Разделительная линия присутствует только в контекстном меню. Ее ширина равна ширине контекстного меню за вычетом горизонтальных отступов. Разделительная линия входит в состав пункта контекстного меню
У выпадающего списка могут быть вертикальные и горизонтальные скролл-бары, если превышен максимально допустимый размер компонента, который определяется контекстом использования
У контекстного меню скролл-баров нет, однако если контекстное меню не вмещается в видимую рабочую область экрана, необходимо отобразить скролл-бар
Если контекстное меню было вызвано так, что оно не помещается в рабочую область то, ее надо отобразить так, чтобы она вместилась (снизу-слева, снизу-справа, сверху-слева, сверху-справа от точки клика).
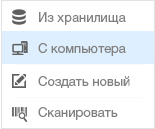
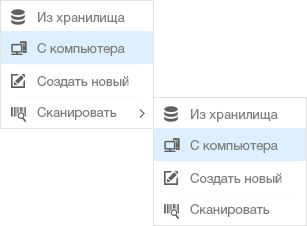
Контекстное меню может иметь подменю пункта. Пункт контекстного меню, у которого есть подменю отмечается стрелкой «>», как на рисунке ниже
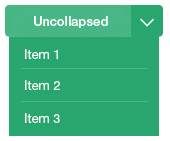
Контекстное меню как и выпадающий список имеет общую границу с родительским компонентом и появляются прямо под ним:
Active — состояние пункта меню/списка по умолчанию
Disabled — состояние пункта меню/списка, недоступного для использования
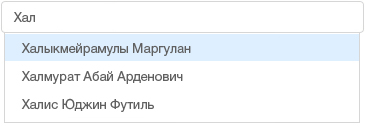
Mouse-over — состояние пункта меню/списка при наведении на нее курсором мыши. Фон выделенного пункта окрашивается в SelectColor
Цвет границ — ButtonBorder
Цвет фона - WhiteBg
Цвет текста — StackPanelText2
Цвет фона выбранного пункта — SelectColor
Цвет фона пункта в фокусе — ButtonBorder
Цвет разделительной линии -TabBg2
Щелчок ЛКМ пункту/Нажатие Enter
Произойдет выбор значения. Это действие повлияет на родительский компонент, если это выпадающий список, или выполнит определенное действие, если это контекстное меню.
Наведение курсора мыши
Пункт списка переходит из состояния Active в состояние Mouse-over.
Перемещение по списку с помощью курсорных кнопок
В выпадающем списке можно перемещать фокус при помощи курсорных кнопок на клавиатуре: «↑» «↓» «←» «→».
«↑» - фокус перейдет на один пункт выше
«↓» - фокус перейдет на один пункт ниже
«←» - фокус перейдет в начало списка
«→» - фокус перейдет в конец списка
Перемещение по контекстному меню с помощью курсорных кнопок
В контекстном меню можно перемещать фокус при помощи курсорных кнопок на клавиатуре: «↑» «↓» «←» «→».
«↑» - фокус перейдет на один пункт выше
«↓» - фокус перейдет на один пункт ниже
«→» - фокус перейдет на последний пункт меню, либо в подменю пункта (если подменю присутствует)
«←» - фокус перейдет на первый пункт меню, либо скроет подменю пункта (если фокус был перемещен на пункт подменю)
Нажатие других кнопок мыши/клавиш клавиатуры не должно обрабатываться.