


Ширина и высота диалога контентозависимы, однако минимальная высота диалога — 84 px, ширина — 116 px
Высота заголовка диалога — 38 px
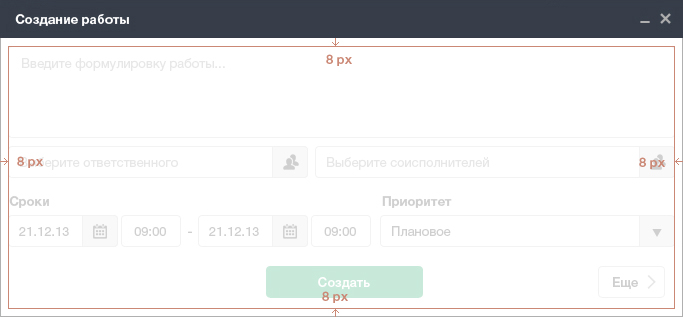
Внутренние отступы диалога слева, справа и сверху - 8 px
Если нижняя часть с кнопками отсутствует, тогда нижний внутренний отступ — 8 px
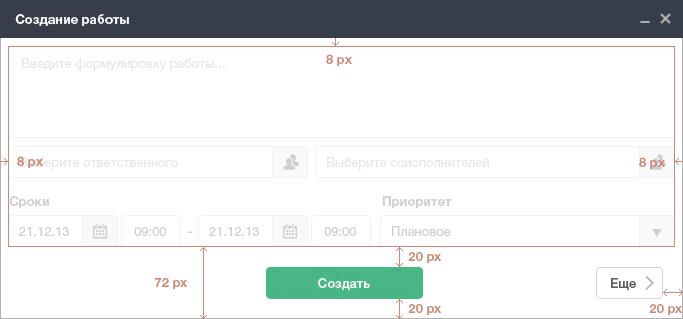
Нижний внутренний отступ — 72 px
Выравнивание кнопок в нижнем отступе — центральное как по вертикали так и по горизонтали. Боковые отступы кнопок — 20 px.
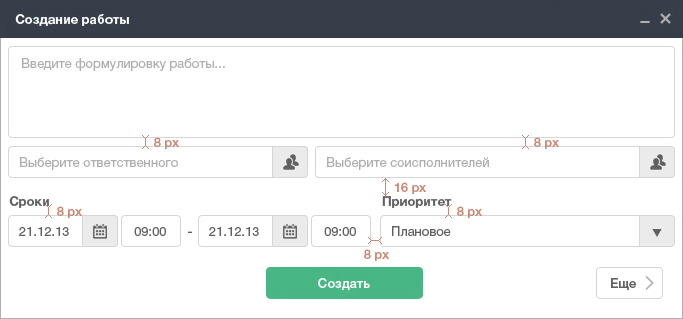
Отступы между элементами в диалоге — 8 px
Отступы между надписями и элементами — 16 px
Отступ слева от названия в заголовке — 12 px
Отступ справа от пиктограммы «Х» в заголовке — 10 px
Стиль шрифта заголовка — BigText.
Диалог может быть модальным. В этом случае, фон под диалогом затеняется, а пиктограмма «Скрыть» не отображается. Если же диалог не модальный, фон под диалогом не затеняется.
невмещающийся в заголовок текст, должен обрезаться так, чтобы последние символы надписи скрывались под градиентом.
Градиент начинается от пиктограммы «_».
Ширина градиента составляет 20% от ширины заголовка, но не более 25 px. Начальная (правая) точка градиента такого же цвета как фон заголовка ее прозрачность 0%. Конечная точка (левая) также имеет цвет фона, однако прозрачность конечной точки равна 100%.
Наведение курсора мыши на пиктограмму «Скрыть» меняет изображение пиктограммы на светлое
Наведение курсора мыши на пиктограмму «Закрыть» меняет изображение пиктограммы на пиктограмму красного цвета
Нажатие на пиктограмму «Скрыть» сворачивает окно диалога в нижнюю панель.
Нажатие на пиктограмму «Закрыть», закрывает диалоговое окно.
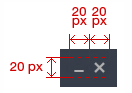
Область действия пиктограмм — 20 х 20 px
Для перемещение диалога по экрану необходимо нажать и удерживать ЛКМ заголовок диалогового окна.
На эту кнопку распространяются все правила описанные в разделе Кнопка с пиктограммой. Пиктограмма в этой кнопке может располагаться как слева так и справа от надписи (например в случае с надписью «Назад»).