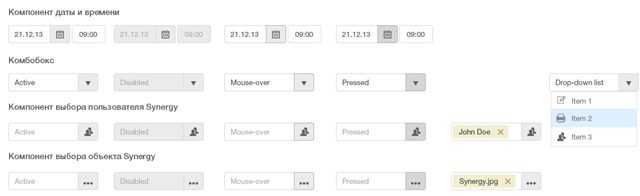
Active — состояние поля по умолчанию
Disabled — состояние поля, недоступного для ввода
Mouse-over — состояние поля при наведении курсора
Pressed — нажатая кнопка поля; поле в состоянии «Active», кнопка выпадающего меню — в состоянии «Pressed»
Drop-down list — поле и кнопка в состоянии «Active», выпадающий список раскрыто
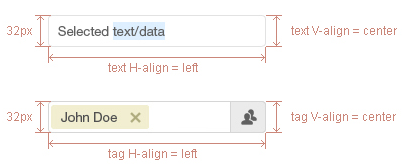
высота всех****полей в системе, кроме многострочных, равна 32 px
минимальная ширина поля ввода определяется его назначением, но должна быть не менее 106 px
минимальная ширина поля в т.ч с кнопкой - 200 px
содержимое поля выравнивается слева по горизонтали, по центру - по вертикали
отступ от левого края до текста - 10 px
поля могут содержать текст и теги (см. Поле с тегами)
cтиль шрифта — MainText
цвет выделения текста - SelectColor
Таблица 4.7. Компонент даты и времени
| Тип | Active | Disabled | Mouse-over | Pressed | Drop-down list |
|---|---|---|---|---|---|
| Граница 1 | ButtonPressed | ButtonPressed | ButtonPressed | ButtonPressed | |
| Граница 2 | ButtonPressed | ButtonPressed | Border1 | Border1 | |
| Цвет 1 | WhiteBg | ButtonBg | WhiteBg | WhiteBg | |
| Цвет 2 | ButtonBg | ButtonBg | ButtonBg | ButtonPressed | |
| Текст | TextColor2 | Border1 | TextColor2 | TextColor2 |
Таблица 4.8. Комбобокс
| Тип | Active | Disabled | Mouse-over | Pressed | Drop-down list |
|---|---|---|---|---|---|
| Граница 1 | ButtonPressed | ButtonPressed | ButtonPressed | ButtonPressed | ButtonPressed |
| Граница 2 | ButtonPressed | ButtonPressed | Border1 | Border1 | ButtonPressed |
| Цвет 1 | WhiteBg | ButtonBg | WhiteBg | WhiteBg | WhiteBg |
| Цвет 2 | ButtonBg | ButtonBg | ButtonBg | ButtonPressed | ButtonBg |
| Текст | TextColor2 | Border1 | TextColor2 | TextColor2 | TextColor2 |
| Меню | WhiteBg |
Таблица 4.9. Поле с тегами
| Тип | Active | Disabled | Mouse-over | Pressed | Drop-down list |
|---|---|---|---|---|---|
| Граница 1 | ButtonPressed | ButtonPressed | ButtonPressed | ButtonPressed | ButtonPressed |
| Граница 2 | ButtonPressed | ButtonPressed | Border1 | Border1 | ButtonPressed |
| Цвет 1 | WhiteBg | ButtonBg | WhiteBg | WhiteBg | WhiteBg |
| Цвет 2 | ButtonBg | ButtonBg | ButtonBg | ButtonPressed | ButtonBg |
| Текст | TextColor2 | Border1 | TextColor2 | TextColor2 | TextColor2 |
| Меню | WhiteBg |
Граница 1 — цвет границы поля
Граница 2 — цвет границы кнопки
Цвет 1 — код цвета поля
Цвет 2 — код цвета кнопки
Меню — цвет фона выпадающего меню
Текст — код цвета текста в поле
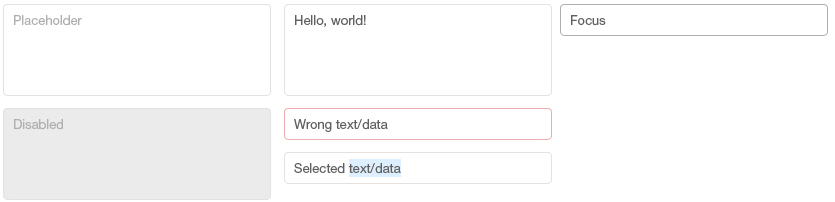
У Поля ввода присутствует индикация состояния. На рисунке ниже:
«Placeholder» – вид поля с текстом-подсказкой.
«Disabled» - вид поля недоступного для редактирования
«Focus» - поле с фокусом
«Wrong text/data» - поле с неверными данными
Стиль шрифта — MainText
| – пусто – | Placeholder | Disabled | Wrong text/data | Focus |
| Граница | ButtonBorder | ButtonBorder | DeclineButtonBg1 | Border1 |
| Цвет фона | WhiteBg | ButtonBg | WhiteBg | WhiteBg |
| Текст | Border1 | Border1 | TextColor2 | TextColor2 |
* Граница — цвет границы поля
* Цвет фона — код цвета фона поля
Поле ввода текста может быть как однострочным, так и многострочным.
Щелчок ЛКМ
Поле переходит из состояния Active в состояние Focus, до тех пор, пока не выбран другой объект. На месте нажатия ЛКМ появляется курсор для редактирования текста. Если в поле отсутствует текст, тогда курсор появляется в начале первой строки поля ввода. Если в поле присутствовал placeholder, то он исчезает. Данное правило не работает если, поле находится в состоянии Disabled или Focus.
Нажатие других кнопок мыши не обрабатывается.
Текстовое поле может быть как однострочным, так и многострочным.
Цвет текста текстового поля - CalendarDays
Цвет пунктирной линии - ButtonBorder
Цвет текста текстового поля в режиме редактирования - TextColor1
Цвет пунктирной линии в режиме редактирования - StackPanelMarker2
Щелчок ЛКМ
Поле переходит в режим редактирования, до тех пор, пока не выбран другой объект. На месте нажатия ЛКМ появляется курсор для редактирования текста. Если в поле отсутствует текст, тогда курсор появляется в начале строки текстового поля. Если в поле присутствовал placeholder, то он исчезает. Данное правило не работает если, поле находится в состоянии Disabled.
Это обычное поле ввода, но с ограничением на введение данных. Вводить можно только одно целое либо дробное число. Для дробных чисел используются символы «.» или «,» (в зависимости от локали пользователя).
Поведение числового поля повторяет поведение простого поля.
Стиль шрифта — MainText
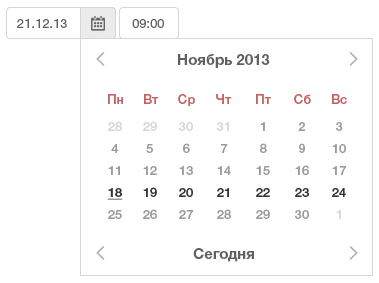
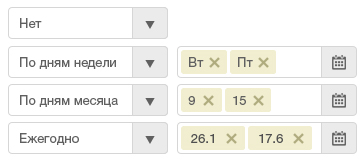
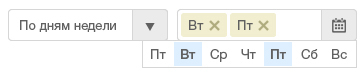
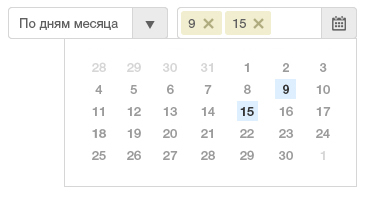
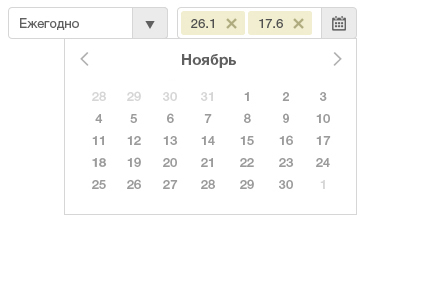
Компонент даты/времени имеет три состояния:
отображаются поля «Дата» и «Время»
отображается только поле «Дата»
отображается только поле «Время»
Наведение курсора мыши
Если курсор наведен на кнопку поля, то кнопка переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок/Удержание ЛКМ
Кнопка поля переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Нажатие кнопки у данного поля вызывает «Календарь». Данное правило не работает если, кнопка находится в состоянии Disabled.
Ввод данных
В поле «Дата» можно вводить цифры в формате ДД.ММ.ГГ (в том числе точки). В поле «Время» можно ввести только цифры в 24-х часовом формате ЧЧ:ММ. Разделитель «:» в поле «Время» присутствует всегда и удалить его нельзя.
Нажатие других кнопок мыши/клавиатуры не должно обрабатываться.
Стиль шрифта — MainText
Наведение курсора мыши
Если курсор наведен на кнопку комбобокса, то эта кнопка переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок/Удержание ЛКМ по любой области комбобокса
Кнопка комбобокса переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Как только ЛКМ отпущена, появляется выпадающий список (см. компонент «Меню»). Поле перейдет в состояние Drop-down list. Повторное нажатие переведет комбобокс в состояние Active. Данное правило не работает если, комбобокс находится в состоянии Disabled.
Щелчок ЛКМ в любой свободной области вне поля
Комбобокс переходит в состояние Active из состояния Drop-down list. Данное правило не работает, если комбобокс находится в состоянии Disabled.
Нажатие других кнопок мыши не должно обрабатываться.
Поле с тегами может использоваться как для выбора одного, так и нескольких пользователей/объектов или другой сущности в Synergy. Названия выбранных значений расположены в тегах:
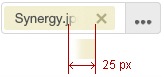
тег представляет собой прямоугольник со скругленными углами, радиус скругления — 3 px. Тег содержит в себе текст и пиктограмму «Х» (удаление тега)
цвет тега - TagBg
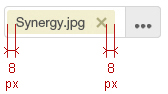
отступы между тегами внутри поля — 2 px
поле с тегами не может быть многострочным
если попап индикатора количества тегом не вмещается в видимую область экрана, тогда допускается смещение попапа так, чтобы он полностью поместился в видимую область экрана
при открытии комбобокса с выделенными значениями, список должен переходить на выбранное значение, а если их несколько, то на первое выбранное
Ситуация, когда в теге фиксированной ширины находится текст, ширина которого превышает ширину области отведенной под текст, должна быть обработана следующим образом: в текстовой области размещен градиент, перекрывающий последние символы:
Градиент начинается от пиктограммы удаления
Ширина градиента составляет 20% от ширины тега, но не более 25 px
Начальная (правая) точка градиента такого же цвета как фон кнопки, ее прозрачность 0%
Конечная точка (левая) также имеет цвет фона, однако прозрачность конечной точки равна 100%.
Стиль шрифта — MainText.
для нескольких тегов действует следующее правило: в видимую часть поля попадают только те теги, которые полностью помещаются в поле (с учетом пункта выше), остальные скрываются в индикаторе количества тегов
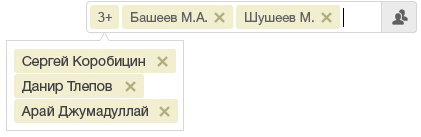
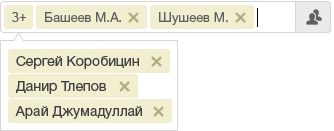
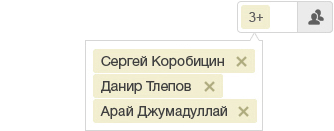
по щелчку ЛКМ на индикатор количества тегов раскрывается pop-up со списком всех остальных тегов, невместившихся в поле
высота и ширина pop-up контентозависима
из pop-up тег можно также удалять, как и из поля
горизонтальный скролл-бар отсутствует
если в pop-up-е более 8-ми строк, тогда необходимо отобразить вертикальный скролл-бар.
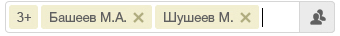
Поле с тегами состоит из 4-х частей: индикатор с количеством пользователей/объектов не вмещающихся в поле, область тегов, область для ввода и кнопка выбора объекта или выпадающего списка.
В первой части индикатор отображает количество тегов, которые физически не вместились в область тегов. Отображаются эти теги в формате «количество» и «+». Ширина индикатора зависит от контента. В зависимости от контекста использования, эта часть может отсутствовать.
Во второй части область тегов отображает последние теги, которые помещаются в свободную область тегов между первой частью компонента и областью ввода (см. Правила размещения нескольких тегов в поле). Если в область тегов поместились, например: тег N1 и тег N2, а тег N3 не поместился, тогда тег N1 должен будет отобразиться в индикаторе тегов.
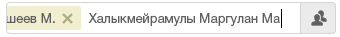
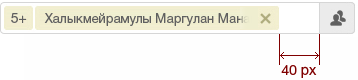
В области ввода пользователь может ввести произвольный текст. В случае, если в поле запрещен ввод с клавиатуры эта часть отсутствует. Ширина области ввода — не менее 40 пикселей. Данная ширина позволяет пользователю видеть достаточное количество вводимой информации.
Кнопка выбора объекта или выпадающего списка может присутствовать в зависимости от контекста использования поля. В разных случаях кнопка может вызывать диалог «Выбор объекта Synergy» или «Выбор пользователя Synergy» или же выпадающий список со значениями.
Наведение курсора мыши
Если курсор наведен на кнопку поля с тегами то кнопка переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок/Удержание ЛКМ
Кнопка поля с тегами переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Как только ЛКМ отпущена появляется диалог выбора пользователя (см. компонент «Выбор пользователя Synergy»). Если в поле присутствовал placeholder, то он исчезнет. Данное правило не работает если, кнопка находится в состоянии Disabled.
Ввод данных с клавиатуры
В компоненте выбора пользователя Synergy можно ввести произвольный текст с клавиатуры. Нажатие ЛКМ на область ввода активирует курсор в данной области и позволит вводить необходимую информацию. По мере ввода ширина этой области увеличивается, позволяя пользователю видеть вводимую информацию, и «сдвигает» область тегов и индикатор влево. Также по мере ввода может быть использован подбор результатов поиска (см. компонент «Поле с результатами поиска»). По нажатию на «Enter» введенная информация станет тегом, а невместившиеся теги отобразятся в индикаторе.
Нажатие других кнопок мыши не должно обрабатываться.
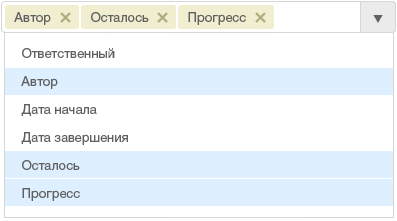
Мультикомбобокс — это поле с тегами, для выбора значений в котором, используется выпадающий список с возможностью выбора нескольких значений.
Правила по размещению тегов в этом компоненте такие же, как и в компоненте «Поле с тегами» (Правила размещения нескольких тегов в поле).
Стиль шрифта — MainText.
Наведение курсора мыши
Если курсор наведен на кнопку мультикомбобокса то кнопка переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок/Удержание ЛКМ
Кнопка мультикомбобокса переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Как только ЛКМ отпущена появляется выпадающий список (см. компонент «Меню»). Поле перейдет в состояние Drop-down list. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок ЛКМ по значению в списке
Нажатие на одно из значений в списке, выделит это значение. В поле мультикомбобокса отобразится тег с выбранным значением. Повторное нажатие ЛКМ по выбранному значению в списке отменит выбор и удалит тег из поля мультикомбобокса.
Щелчок ЛКМ по «Х» в теге
Нажатие ЛКМ по крестику в теге удалит тег, а также отменит выделение значения в списке.
Щелчок ЛКМ в любой свободной области вне поля
Комбобокс переходит в состояние Active из состояния Drop-down list. Данное правило не работает если, кнопка находится в состоянии Disabled.
Нажатие других кнопок мыши не должно обрабатываться.
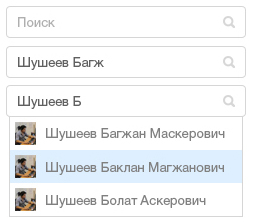
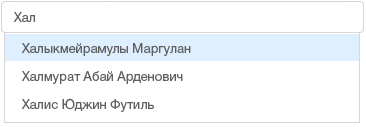
Поле с результатами поиска — это однострочное поле, предназначенное для подбора искомых данных. (Разница между двумя полями — в фотках и пиктограммах)
Стиль шрифта — MainText.
Щелчок ЛКМ
Нажатие ЛКМ по полю ввода активирует курсор в начале, если в поле нет текста. Если же в поле присутствует текст (не placeholder) то курсор появится в том месте, куда произвели нажатие. Если в поле присутствовал placeholder, он также исчезает. Данное правило не работает если, поле находится в состоянии Disabled.
Ввод данных с клавиатуры
По мере ввода текста под полем появляется список совпадений. Значения подбираются по первым введенным символам. Данное правило не работает если, поле находится в состоянии Disabled.
Перемещение между значениями в списке совпадений
Курсорными кнопками «↑» «↓» (вверх и вниз) можно перемещаться между значениями в списке совпадений. Пока производится ввод данных в поле, первое совпадение по умолчанию не выделено. Только нажав на кнопку «↓», фокус перейдет на первое совпадение в списке. Данное правило не работает если, поле находится в состоянии Disabled или отстутвует список совпадений.
Нажатие Enter
Если Enter нажат во после выбора значения из списка, то это значение подставится в поле вместо введенного текста. В других случаях нажатие Enter не должно обрабатываться.
Нажатие других кнопок не должно обрабатываться.
Наведение курсора мыши
Если курсор наведен на кнопку поля, то кнопка переходит из состояния Active в состояние Mouse-over, до тех пор пока курсор мыши находится над кнопкой. Данное правило не работает если, кнопка находится в состоянии Disabled.
Щелчок/Удержание ЛКМ
Кнопка поля переходит из состояния Mouse-over в состояние Pressed, до тех пор пока нажата ЛКМ. Данное правило не работает если, кнопка находится в состоянии Disabled.
Нажатие других кнопок мыши не должно обрабатываться.