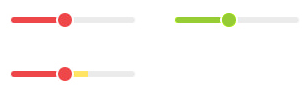
Слайдер используется для выставления какого-либо значения. Слайдер отображает текущее значение и позволяет его изменить с помощью бегунка. Кроме этого Слайдер может отображать дополнительное значение, без возможности его изменения.
ширина Слайдера должна быть не менее 100 px
высота полосы значения - 6 px, радиус скругления — 3 px
радиус бегунка слайдера — 7 px + 2 px обрамление
минимальные вертикальные отступы от полосы значения - 20 px
минимальные горизонтальные отступы от полосы значения — 10 px
Фон полосы значения — ButtonBg
Основная полоса значения и бегунка— ProgressNormal
Основная полоса значения и бегунка (для индикации просроченного значения) — DeclineButtonBg2
Опциональная полоса значения — ProgressOptional
Обрамление бегунка - WhiteBg