Скролл-бар (полоса прокрутки) используется для вертикального и горизонтального перемещения по интерфейсу системы.
Ширина скролл-бара — 17 px
Высота скролл-бара зависит от контекста использования и определяется макетом дизайна
Высота кнопок «▼» и «▲» скролл-бара — 18 px
Скролл-бар может быть как вертикальным так и горизонтальным
Допустим видимая часть интерфейса на мониторе составляет 1/5 часть общего интерфейса (по вертикали). Значит высота бегунка должна составлять 1/5 часть от общей высоты полосы прокрутки + высота кнопок «▼» и «▲»
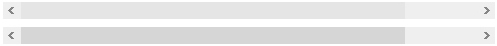
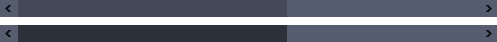
Active – скролл-бар с возможностью прокрутки
Pressed – скролл-бар с нажатым бегунком
Disabled – скролл-бар без возможности прокрутки. В данном случае скролл-бар выглядит как Active, но отсутсвует бегунок
Цвет фона — ButtonBg
Цвет бегунка в состоянии Active – ButtonBorder
Цвет бегунка в состоянии Pressed – ButtonPressed
Цвет стрелок — StackPanelText2
Цвет кнопок скролл-бара в состоянии Active — ButtonBg
Цвет кнопок скролл-бара в состоянии Pressed — ButtonBorder
Цвет области состыковки двух скролл-баров (квадрат размеров 17х17px) — ButtonBorder
Цвет фона — #555d6f
Цвет бегунка в состоянии Active – #434958
Цвет бегунка в состоянии Pressed – #2c313a
Цвет стрелок — #2c313a
Цвет кнопок скролл-бара в состоянии Active — #555d6f
Цвет кнопок скролл-бара в состоянии Pressed — #434958
Цвет области состыковки двух скролл-баров (квадрат размеров 17х17px) — #434958
Щелчок ЛКМ по полосе прокрутки
По щелчку по полосе прокрутки происходит смещение видимой части интерфейса на 80% от высоты видимой области вверх - если щелчок был произведен выше бегунка, вниз - если ниже бегунка.
Перемещение бегунка ЛКМ
С помощью нажатия и удержания ЛКМ на бегунке, можно перемещать его по полосе прокрутки. Установить конечное положение бегунка можно отпустив ЛКМ. Просматриваемая область интерфейса смещается вместе с движением бегунка.
Щелчок ЛКМ по кнопкам скролл-бара
Кнопка скролл-бара из состояния Active переходит в состояние Pressed. Видимая область интерфейса как и бегунок скролл-бара сдвигается на 1 строку.