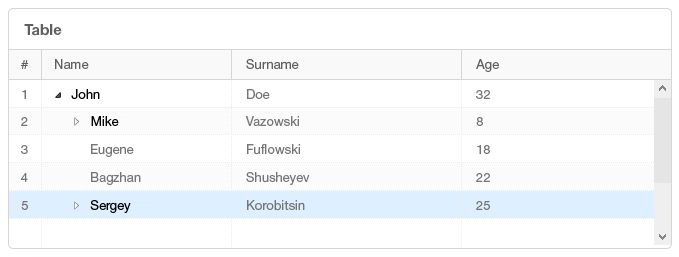
высота шапки 40 px
опционально в шапке располагается кнопка высотой 32 px (соответственно, отступы над кнопкой и под ней - по 4 px)
высота заголовка 32 px
высота строк 26 px (без учета пунктирных границ)
горизонтальный отступ текста от края ячейки равен 12 px
содержимое в ячейках таблицы выравнивается слева по горизонтали, по центру - по вертикали. Исключением является столбец с деревом
шапка дерева-таблицы с названием может отсутствовать. Это зависит от контекста использования и макета дизайна
Пиктограммы узлов такие же как в компоненте «Дерево»
cтиль шрифта названия — BigText, стиль заголовков и основного текста таблицы — MainText. Стиль выделенного пункта дерева — MainTextBold.
невмещающийся в ячейки символы необходимо скрыть либо растянуть столбец так, чтобы надпись вместилась полностью. Если дерево-таблица растянута так, что визуально она не вмещается в видимую часть интерфейса, необходимо показать скролл-бары, а размер таблицы оставить прежним.
невмещающийся в заголовок текст, должен обрезаться так, чтобы последние символы надписи скрывались под градиентом.
Градиент начинается от правой границы ячейки заголовка.
Ширина градиента составляет 20% от ширины заголовка, но не более 25 px. Начальная (правая) точка градиента такого же цвета как фон кнопки ее прозрачность 0%. Конечная точка (левая) также имеет цвет фона, однако прозрачность конечной точки равно 100%.
Ширина таблицы зависит от контекста использования и ограничена максимальной шириной рабочей области интерфейса.
Граница дерева-таблицы: ButtonPressed
Разделительные пунктирные линии: ButtonBg
Фон дерева-таблицы: WhiteBg
Фон строки №1: WhiteBg
Фон строки №2: TableString2
Фон выделенной строки: SelectColor
Фон строки с наведенным курсором: Beige
Текст в заголовке дерева-таблицы: TextColor2
Текст в ячейках дерева-таблицы: TextColor1
Узловой пункт дерева-таблицы (текст): TextColor1
Границы пиктограммы закрытого узла (треугольник): TextColor1
Фон пиктограммы закрытого узла (треугольник): WhiteBg
Границы пиктограммы открытого узла (черный треугольник): Border2
Фон пиктограммы открытого узла (черный треугольник): Black
Щелчок ЛКМ по ячейке таблицы
Щелчок ЛКМ осуществляет выбор строки в которой находится данная ячейка, либо осуществляет выбор самой ячейки. Фон строки окрашивается в цвет — SelectColor.
Щелчок ПКМ по заголовку
Вызовет выпадающее меню дерева-таблицы. Содержимое выпадающего меню определяется назначением таблицы и ее функциями.
Щелчок ПКМ по ячейке таблицы
Вызовет выпадающее меню относящееся к строке/ячейке дерева-таблицы. Содержимое выпадающего меню определяется назначением дерева-таблицы и ее функциями. Фон строки окрашивается в цвет — SelectColor.
Нажатие Enter / F2 / двойной клик ЛКМ при выделенной ячейке
Действия, перечисленные выше, переводят данную ячейку таблицы в режим редактирования (в случае если таблицу можно редактировать).
Нажатие Tab
Нажатие клавиши Tab переведет фокус в дереве-таблице на первую ячейку первого столбца, если не выделена какая-либо другая ячейка. Если же выделена определенная ячейка в таблице, тогда нажатие клавиши Tab переместит фокус в таблице на следующую ячейку в этой строке. Если фокус дерева-таблицы находится на последней ячейке строки, то нажатие Tab переведет фокус на первую ячейку следующей строки. Если выделена последняя ячейка в дереве-таблице, то нажатие Tab переведет фокус дерева-таблицы на первую ячейку первого столбца дерева-таблицы. Если выделенная ячейка находилась в режиме редактирования, то после нажатия Tab она автоматически перейдет в режим чтения.
Перемещение по ячейкам таблицы с помощью курсорных кнопок
В дереве-таблице также можно перемещать фокус при помощи курсорных кнопок на клавиатуре: «↑» «↓» «←» «→».
Изменение ширины столбцов при помощи drag-and-drop
В дереве-таблице можно изменить ширину столбца если навести курсор мыши на границу столбца, а затем нажать и удерживать ЛКМ для перемещения границы. Когда выбрана желаемая ширина столбца достаточно отпустить ЛКМ. Контент в ячейках столбца не ограничивает перемещений ее границы.
Щелчок ЛКМ по пункту дерева-таблицы
Строка в которой находится пункт дерева-таблицы окрашивается в цвет — SelectColor.
Щелчок ЛКМ по закрытому узловому пункту дерева (по ноде)
Пиктограмма узла окрашивается в цвета описанные в разделе «12.2 Цвета» в пунктах «Границы пиктограммы открытого узла (черный треугольник)» и «Фон пиктограммы открытого узла (черный треугольник)». Во время подгрузки контента отображается анимация загрузки на месте иконки узла.
Щелчок ЛКМ по открытому узловому пункту дерева (по ноде)
Пиктограмма узла окрашивается в цвета описанные в разделе «12.2 Цвета» в пунктах «Границы пиктограммы закрытого узла (белый треугольник)» и «Фон пиктограммы закрытого узла (белый треугольник)».
Нажатие других кнопок мыши/клавиш клавиатуры не должно обрабатываться.