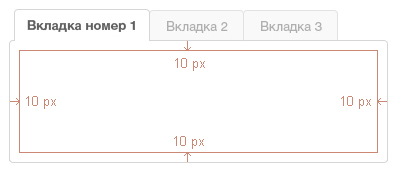
внутренние отступы панели вкладок 10 px
высота активной вкладки 32 px
высота неактивной вкладки 31 px
название вкладки выравнивается по центру и по горизонтали, и по вертикали
стиль шрифта выделенной вкладки — MainTextBold, неактивной — MainText.
невмещающийся во вкладки текст должен обрезаться так, чтобы последние символы надписи скрывались под градиентом.
Градиент начинается от правой границы вкладки.
Ширина градиента составляет 20% от ширины вкладки, но не более 25 px. Начальная (правая) точка градиента такого же цвета как фон кнопки ее прозрачность 0%. Конечная 2точка (левая) также имеет цвет фона, однако прозрачность конечной точки равно 100%.
Ширина и высота панели зависят от контекста использования. Минимальная ширина определяется количеством вкладок.
Границы Панели вкладок: ButtonPressed
Фон Панели вкладок: WhiteBg
Границы вкладки в состоянии Active: ButtonPressed
Текст вкладки в состоянии Active: TextColor2
Фон вкладки в состоянии Active: WhiteBg
Границы вкладки в состоянии Disabled: ButtonBorder
Текст вкладки в состоянии Disabled: Border1
Фон вкладки в состоянии Disabled: TabBg2