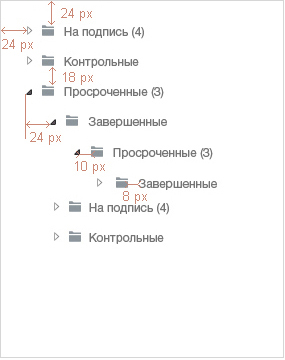
вертикальный отступ от заголовка, а также горизонтальный отступ от границы дерева до первого узла дерева 24 px
расстояние от индикатора узла до пиктограммы 10 px
расстояние от пиктограммы до названия узла 8 px
вертикальные отступы между узлами внутри дерева 18 px
отступ от индикатора родительского узла до индикатора узла первого уровня вложенности 24 px
стиль шрифта — MainText, стиль выделенного пункта дерева - MainTextBold
если символы надписей не вмещаются в ширину Дерева объектов, необходимо показать горизонтальный скролл-бар.
Если же контент дерева не вместился в высоту Дерева объектов, тогда нужно показать вертикальный скролл-бар
Ширина и высота дерева объектов зависит от контекста применения.
Выбрать можно только один пункт дерева
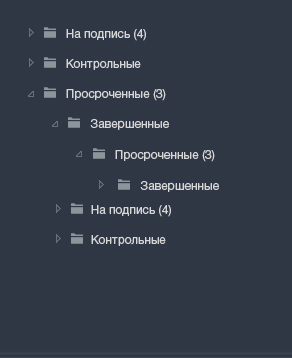
Границы дерева объектов: ButtonPressed
Фон дерева объектов: WhiteBg
Текст дерева объектов: TextColor1
Выделенный пункт дерева объектов (текст): TextColor2
Границы пиктограммы закрытого узла (треугольник): TextColor1
Фон пиктограммы закрытого узла (треугольник): WhiteBg
Границы пиктограммы открытого узла (черный треугольник): Border2
Фон пиктограммы открытого узла (черный треугольник): Black
Щелчок ЛКМ по пункту дерева
Выбранный пункт меняет свой цвет с TextColor1 на TextColor2.
Двойной щелчок ЛКМ по пункту дерева
Пиктограмма узла окрашивается в цвета описанные выше, в пунктах «Границы пиктограммы открытого узла (черный треугольник)» и «Фон пиктограммы открытого узла (черный треугольник)». Во время подгрузки контента отображается анимация загрузки на месте иконки узла.
Щелчок ЛКМ по выбранному пункту дерева
Выбранный пункт НЕ меняет свой цвет.
Щелчок ЛКМ по закрытому узловому пункту дерева (по ноде)
Пиктограмма узла окрашивается в цвета описанные выше, в пунктах «Границы пиктограммы открытого узла (черный треугольник)» и «Фон пиктограммы открытого узла (черный треугольник)». Во время подгрузки контента отображается анимация загрузки на месте иконки узла.
Щелчок ЛКМ по открытому узловому пункту дерева (по ноде)
Пиктограмма узла окрашивается в цвета описанные выше в пунктах «Границы пиктограммы закрытого узла (белый треугольник)» и «Фон пиктограммы закрытого узла (белый треугольник)».